随着互联网技术的不断发展,网页设计成为了一个非常热门的行业。很多人都想学习网页设计,但是却不知道如何入门。本文将介绍一些简单的网页设计模板和基础知识,帮助初学者轻松上手。

一、HTML是什么?
HTML全称是HyperTextMarkupLanguage,即超文本标记语言。它是用于创建网页的标准语言,通过HTML语言可以控制网页的结构和内容。
二、HTML的基本结构
HTML的基本结构包含文档类型声明、HTML元素、头部信息和主体内容四个部分。文档类型声明指定了HTML的版本和类型,HTML元素用于控制文档的结构和显示,头部信息包含了文档的元数据和外部资源链接,主体内容则包含了文档的主要内容。

三、HTML元素和标签
HTML元素指的是网页中的各种组成部分,如标题、段落、图像等。而标签则是用于定义元素的关键字,每个元素都需要有一个起始标签和一个结束标签,中间包裹着元素的内容。
四、HTML属性
HTML属性用于设置元素的属性值,如图片的宽度、链接的目标等。属性通常包含两部分,属性名和属性值,用等号连接。
五、HTML常用标签
HTML常用标签包括标题标签、段落标签、链接标签、图像标签等。这些标签可以用于创建网页的基本结构和内容。

六、使用HTML模板
HTML模板是一种预定义的网页结构,可以帮助用户快速创建一个基本的网页。在模板中,已经定义好了各种元素和样式,用户只需要修改内容和图片即可。
七、HTML编辑器
HTML编辑器是一种专门用于编辑HTML代码的工具,包括Notepad、SublimeText、Dreamweaver等。这些工具可以帮助用户更方便地编写HTML代码。
八、CSS样式表
CSS样式表用于控制网页的外观和布局,可以帮助用户更好地设计自己的网页。通过CSS样式表,用户可以定义各种元素的颜色、字体、大小等属性。
九、响应式设计
响应式设计是指网页可以自适应不同的设备和屏幕大小,从而更好地适应不同的用户需求。通过响应式设计,用户可以保证网页在任何设备上都能够良好地显示。
十、HTML5
HTML5是HTML的最新版本,它加入了一些新的元素和功能,如视频、音频、地理位置等。HTML5还支持更好的语义化,使得网页的结构更加清晰。
十一、移动优化
移动优化是指为移动设备优化网页的布局和内容,使得用户在手机和平板电脑上也能够良好地浏览网页。移动优化需要考虑到设备屏幕的大小、分辨率和触摸操作等因素。
十二、网站优化
网站优化是指通过各种技术手段,提高网站在搜索引擎中的排名,从而吸引更多的访问者。网站优化需要考虑到关键字、页面质量、内部链接等因素。
十三、网站安全
网站安全是指保护网站不受黑客攻击和恶意软件的侵害,保护用户的个人信息和财产安全。网站安全需要考虑到服务器的安全性、密码的复杂度和备份等因素。
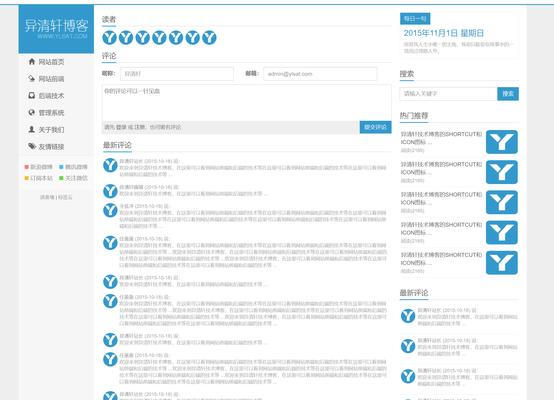
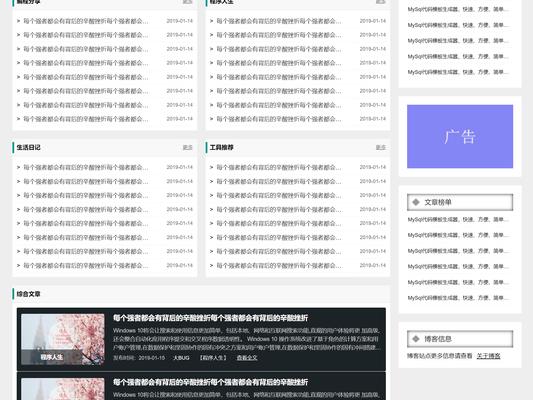
十四、网页设计案例
本文列举了一些优秀的网页设计案例,包括响应式设计、移动优化和CSS样式表的应用等。
十五、
本文介绍了HTML的基本结构、元素和标签、使用HTML模板、CSS样式表、响应式设计、移动优化和网站优化等基础知识,帮助初学者轻松入门网页设计。同时,本文还列举了一些优秀的网页设计案例,供读者参考。